টেকনিক্যাল এসইও কি (What is Technical SEO)?
হাই প্রিয় বন্ধুরা,আপনারা সবাই কেমন আছেন? আশা করি সবাই খুব ভালো আছেন। অন-পেজ এসইও কি(What is on-page SEO )? এবং অফ-পেজ এসইও কি( What is off-page SEO)? এই বিষয়গুলি নিয়ে আমি গতপর্বে পোস্টগুলোতে আলোচনা করেছি। আজকে আমরা জানবো টেকনিক্যাল এসইও কি এবং টেকনিক্যাল এসইও এর প্রয়োজনীয়তা। তাহলে বন্ধুরা শুরু করা যাক।
টেকনিক্যাল এসইও কি (What is Technical SEO)?
টেকনিক্যাল এসইও (Technical SEO) হচ্ছে এমন একটি প্রক্রিয়া যা সার্চ ইঞ্জিনে তার পেজগুলোর র্যাঙ্কিং বাড়ানোর জন্য ওয়েবসাইটের প্রযুক্তিগত দিকগুলোকে উন্নত করাকে বোঝায়।
একটি ওয়েবসাইটকে দ্রুত, সহজে ক্রল করা এবং সার্চ ইঞ্জিনের জন্য বোধগম্য করা হল প্রযুক্তিগত অপ্টিমাইজেশনের স্তম্ভ। টেকনিক্যাল এসইও হল অন-পেজ এসইওর একটি অংশ, যা উচ্চ র্যাঙ্কিং পেতে আপনার ওয়েবসাইটের উন্নত করার উপর ফোকাস করে।
টেকনিক্যাল এসইও এর প্রয়োজনীয়তা (Requirements of technical SEO)?
আপনি যদি আপনার ওয়েবসাইটে অন-পেজ এসইও(On-Page SEO) ও অফ-পেজ এসইও(Off-Page SEO) সঠিকভাবে করে থাকেন তার মানে এই না যে আপনার ওয়েবসাইট সার্চ ইঞ্জিন গুলোতে র্যাঙ্ক করবে। কারণ আপনার ওয়েবসাইটের যদি টেকনিক্যাল এসইও ঠিক না থাকে। তাহলে, আপনার ওয়েবসাইট সার্চ ইঞ্জিন গুলোতে র্যাঙ্ক করতে পারবে না।
টেকনিক্যাল এসইও এর মধ্যে রয়েছে, সাইটম্যাপ (Sitemap), মোবাইল ইউজেবিলিটি (Mobile Usability), পেজ লোডিং স্পীড (Page Loading speed), ওয়েবসাইট স্ট্রাকচার এবং ডিজাইন (Website structure & Design) এবং ইউ আর এল স্ট্রাকচার (URL structure) ইত্যাদি।
টেকনিক্যাল এসইও সূচিসমূহ (Technical SEO checklists):
- ওয়েব সাইট স্ট্রাকচার এবং ডিজাইন (Website structure and design)
- পেজ লোডিং স্পীড (Page Loading speed)
- এস এস এল সার্টিফিকেট (SSL certificate)
- মোবাইল ফ্রেন্ডলি সাইট (Mobile friendly site)
- ডুপ্লিকেট কনটেন্ট (Duplicate content)
- থিন কনটেন্ট (Thin content)
- ইউ আর এল স্ট্রাকচার (URL structure)
- ব্রোকেন লিংক(Broken link)
- সাইটম্যাপ (Sitemaps)
- রোবট টেক্সট ফাইল (Robots.txt file)
- ৪০৪ পৃষ্ঠা (404 pages)
- ৩০১ রিডাইরেক্ট (301 Redirects)
ওয়েব সাইট স্ট্রাকচার এবং ডিজাইন (Website structure and design)
টেকনিক্যাল এসইওর প্রথম এবং গুরুরত্বপূর্ণ বিষয় হলো ওয়েবসাইট স্ট্রাকচার এবং ডিজাইন। আপনার ওয়েবসাইটের স্ট্রাকচার এবং ডিজাইন যদি ভালো হয় তাহলে ভিজিটররা আপনার ওয়েবসাইকে বেশি পছন্দ করবে। আর যত বেশি ভিজিটররা আপনার ওয়েবসাইটে ভিজিট করবে সার্চ ইঞ্জিনগুলি আপনার ওয়েবসাইটকে তত বেশি পছন্দ করবে। এত করে, পরবর্তীতে ওয়েবসাইটের পোষ্টগুলি র্যাঙ্ক করতে সুবিধা হবে।
মনে রাখবেন, ওয়েবসাইট তৈরি করার সময় সাইটের স্ট্রাকচার সমান এবং সাজানো হয়। হয়তো আপনার মনে প্রশ্ন জাগতে পারে সাজানো বা সমান সাইট স্ট্রাকচার মানে কি? আপনারা নিচের ছবিটি লক্ষ্য করুন।
পেজ লোডিং স্পীড (Page Loading speed)
পেজ লোডিং স্পীড হল একটি ওয়েবপেজ লোড হতে যে পরিমাণ সময় লাগে। সার্চ ইঞ্জিনের জন্য পেজ লোডিং স্পীড খুব গুরুত্বপূর্ণ একটি বিষয়। সাধারণত একটি ওয়েবসাইটের র্যাঙ্কিং অনেকটা নির্ভর করে তার পেজ লোডিং টাইমের উপরে। সার্চ ইঞ্জিন এই বিষয়টি অনেক বেশি গুরুত্ব দেয়।
আপনার ওয়েবসাইটের স্পীড ধীর হওয়ার জন্য আপনার সাইটের Conversion Rate কমে যাবে। আপনার ওয়েবসাইটের স্পীড চেক করতে PageSpeed Insights, GTmetrix, এবং Pingdom Website Speed Test এই টুলগুলির মাধ্যমে আপনি আপনার ওয়েবসাইটের কোথায় সমস্যা এবং কি কারণে সাইট ধির গতি হচ্ছে সবকিছু বুঝতে পারবেন। এবং তার সমাধান করতে পারবেন।
এস এস এল সার্টিফিকেট (SSL certificate)
একটি ওয়েবসাইটকে সিকিউর বা নিরাপদ করার জন্য SSL Certificate ব্যবহার হয়ে থাকে । এটি ওয়েবসাইট র্যাঙ্কিং এর জন্য একটি গুরুত্বপূর্ণ বিষয়। এস এস এল সার্টিফিকেট (SSL certificate) কম্পিউটার নেটওয়ার্কের মাধ্যমে যোগাযোগের জন্য এবং ইন্টারনেটে ব্যাপকভাবে ব্যবহৃত হয়। SSL এর পূর্ণরুপ হল Secure Sockets Layer।
SSL certificate ওয়েবসাইটগুলিকে HTTP থেকে HTTPS এ যেতে সক্ষম করে, যা আরও নিরাপদ। SSL একটি নিরাপত্তা প্রোটোকল যা একটি ওয়েব সার্ভার এবং একটি ওয়েব ব্রাউজারের মধ্যে একটি এনক্রিপ্ট করা লিঙ্ক তৈরি করে।
মোবাইল ফ্রেন্ডলি সাইট (Mobile friendly site)
মোবাইল ফ্রেন্ডলি (Mobile usability) হল ল্যাপটপ, ডেস্কটপ, ট্যাবলেট এর মতো “মোবাইল ডিভাইস গুলির সাথে অনলাইন পরিষেবাগুলির ব্যবহারে বন্ধুভাবাপন্নতা”। বর্তমানে মোবাইল ডিভাইসের ব্যবহার অনেক গুন বেড়ে গেছে। তাই যে সকল ওয়েবসাইট মোবাইল ফ্রেন্ডলি সেই ওয়েবসাইটগুলোকে সার্চ ইঞ্জিন বেশি গুরুত্ব দিয়ে থাকে।
যদি কোন ওয়েবসাইট মোবাইল ফ্রেন্ডলি না হয় তাহলে ওই ওয়েবসাইট সার্চ ইঞ্জিনের কাছে গ্রহণযোগ্যতা থাকে না। এক্ষেত্রে, আপনাদের ওয়েবসাইট বানানোর সময় মোবাইল ফ্রেন্ডলি ও রেসপনসিভ ডিজাইনে দ্রুত লোড নেয় সেই রকমভাবে বানাতে হবে। রেসপনসিভ ডিজাইন চেক করার জন্য Mobile-Friendly Test এই ওয়েবসাইটি কার্যকর।
ডুপ্লিকেট কনটেন্ট (Duplicate content)
ডুপ্লিকেট কনটেন্ট (Duplicate content) হল এমন কনটেন্ট যা ইন্টারনেটে একাধিক জায়গায় দেখা যায়। অর্থাৎ যদি একই কনটেন্ট একাধিক ওয়েব ঠিকানায় উপস্থিত হয়, তাহলে আপনি ডুপ্লিকেট কনটেন্ট পেয়েছেন৷ ডুপ্লিকেট কন্টেন্ট কখনও কখনও সার্চ ইঞ্জিন র্যাঙ্কিংকে প্রভাবিত করতে পারে।
সাধারণভাবে, গুগল ডুপ্লিকেট কনটেন্ট পৃষ্ঠাগুলিকে র্যাঙ্ক করতে চাই না। তাই যদি আপনার সাইটে তথ্য ব্যতীত পৃষ্ঠা থাকে তবে এটি আপনার সার্চ ইঞ্জিন র্যাঙ্কিংকে ক্ষতিগ্রস্থ করতে পারে।
থিন কনটেন্ট (Thin content)
থিন কনটেন্ট (Thin content) হল একটি ওয়েবপেজ বা ব্লগপোস্ট যা ভিজিটরের কাছে সামান্য বা কোন মূল্য নেই। এমনকি সার্চ ইঞ্জিনের কাছে এই থিন কনটেন্টর কোন মূল্য থাকে না।
গুগল (Google) এই পাতলা কনটেন্টকে আপনার সাইটের নিম্নমানের পৃষ্ঠা হিসেবে বর্ণনা করে, এমন কনটেন্ট যা ব্যবহারকারীর অভিজ্ঞতার জন্য সামান্য বা কোন মূল্য যোগ করে না। গুগল সতর্ক করে, যে পৃষ্ঠগুলিকে শাস্তি দেওয়া হতে পারে যদি তারা ব্যবহারকারীকে মূল্যবান কনটেন্ট প্রদান না করে। বিশেষ করে, যেখানে তারা গুগলের ওয়েবমাস্টার নির্দেশনা লঙ্ঘন করে।
ইউ আর এল স্ট্রাকচার (URL structure)
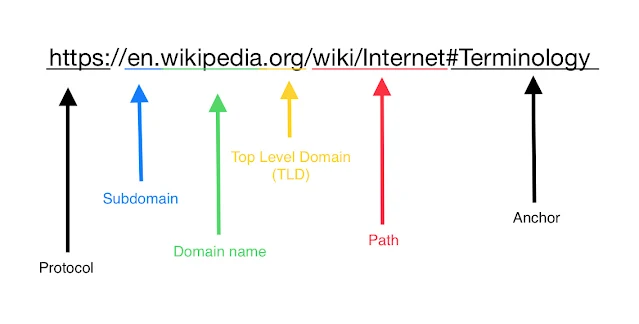
ইউআরএল স্ট্রাকচার (URL structure) হল একটি নির্দিষ্ট ইউআরএল কেমন দেখায় তার দৈহিক গঠনতন্ত্র। সাধারণত, এটি হয় "http বা https" দিয়ে শুরু হয়। এখানে S হল "https" (“S” মানে সরক্ষিত) এর ওয়েবসাইটের সুরক্ষিত সংস্করণ। তাই আপনাদের পরামর্শ দেওয়া হচ্ছে "https" ব্যবহার করতে।
ছবিতে প্রোটোকল হল http:// অথবা https:// (“S” মানে সুরক্ষিত)। সাবডোমেইন হল অংশ যা প্রধান রুট ডোমেইন এর পূর্বে আসে। এবার ধরুন, আপনি একাধিক সাবডোমেন তৈরি করতে পারেন, কিন্তু সেগুলো আলাদা ওয়েবসাইট তাই আপনি একাধিক সাবডোমেইন রাখতে চান না যদি না আপনার দরকার হয়। আপনার ওয়েবসাইটে বিষয়বস্তু সংগঠিত করার জন্য সাবডোমেইন তৈরি করা হয়। এতে করে একটি সাবডোমেই এর জন্য অক্ষরের যেকোন স্ট্রিং ব্যবহার করতে পারেন। শুধুমাত্র “www” ছাড়া। TLD হলো Top Level Domain উদাহরণস্বরুপ, com, org, net ইত্যাদি। পথটি একটি পৃষ্ঠা, পোস্ট এর সঠিক অবস্থানকে বোঝায়।
ব্রোকেন লিংক (Broken link)
যখন কোন ওয়েবসাইটের ব্যবহার করা লিংক Death হয়ে যায় তখন তাকে ব্রোকেন লিংক (Broken link) বলা হয়ে থাকে। সাধারণত যে সকল লিংক 404 error দেখায় সেই লিংক গুলোকে ব্রোকেন লিংক বলে। এই লিঙ্ক আপনার ওয়েবসাইটের জন্য বিপদজনক। সাইটে যদি অধিক পরিমানে ব্রোকেন লিঙ্ক থাকে তাহলে সার্চ ইঞ্জিনে কাছে গ্রহণ যোগ্যতা কমে যাই।
এতে করে আপনার ওয়েবসাইটের র্যাঙ্কিং এবং গুগল অ্যাডসেন্স এর মধ্যে অনেক সমস্যা হতে পারে। ব্রোকেন লিংক টুলস (brokenlinkcheck.com)দ্বারা আপনি আপনার ওয়েবসাইটের ব্রোকেন লিংকগুলো খুব সহজে বের করতে এবং তা সামাধান করতে পারবেন।
সাইটম্যাপ (Sitemaps)
সাইটম্যাপ হল একটি XML ফাইল যা একটি সাইটের URL তালিকাভুক্ত করে। এটি ওয়েবমাস্টারদের প্রতিটি URL সম্পর্কে অতিরিক্ত তথ্য অন্তর্ভুক্ত করার অনুমতি প্রদান করে। এটি কখন সর্বশেষ আপডেট হয়েছিল, কত বার এটি পরিবর্তন হয় এবং সাইটের অন্যান্য URL এর সাথে কতটা গুরুত্বপূর্ণ। সার্চ ইঞ্জিনগুলি Sitemap.XML সাইটটিকে বুদ্ধিমত্তার সাথে ক্রল করার অনুমতি দিয়ে থাকে।
রোবট টেক্সট ফাইল (Robots.txt file)
Robots.txt হল একটি টেক্সট ফাইল যা বটগুলির জন্য নির্দেশাবলীর একটি সেট। ওয়েবমাস্টাররা ওয়েব রোবটকে তাদের ওয়েবসাইটে পৃষ্ঠাগুলি কীভাবে ক্রল করতে হয় তা নির্দেশ দেওয়ার জন্য তৈরি করে। Robots.txt ফাইলগুলি বেশিরভাগই ওয়েব ক্রলারের মতো ভাল বটগুলির কার্যকলাপ পরিচালনা করার উদ্দেশ্যে তৈরি করা হয় কারণ খারাপ বটগুলি নির্দেশাবলী অনুসরণ করার সম্ভাবনা নেই৷
৪০৪ পৃষ্ঠা (404 pages)
একটি ৪০৪ পৃষ্ঠা (404 page) ত্রুটি নির্দেশ করে যে, আপনি যে ওয়েবপৃষ্ঠাটিতে পৌঁছানোর চেষ্টা করছেন সেটি খুঁজে পাওয়া যাচ্ছে না৷ ওয়েবসাইটের সমস্যার কারণে আপনি একটি 404 Page ত্রুটি দেখতে পারেন, কারণ পৃষ্ঠাটি সরানো বা মুছে ফেলা হয়েছে, অথবা আপনি কোনো ভুল URL টাইপ করেছেন।
৪০৪ পেজের ত্রুটিগুলো এখন পূর্বে তুলনায় অনেক কম। কারণ, ওয়েবসাইটগুলি এখন স্বয়ংক্রিয়ভাবে দর্শকদের মুছে ফেলা পৃষ্ঠাগুলি থেকে দূরে পুনঃনির্দেশিত করার চেষ্টা করে। আপনার সাইট বা অন্যান্য সাইটে 404 page ত্রুটিগুলো সমাধান করার জন্য বিভিন্ন উপায়ে চেষ্টা করতে পারেন।
৩০১ রিডাইরেক্ট (301 Redirects)
৩০১ রিডাইরেক্ট হল একটি URL থেকে অন্য একটি URL এ স্থায়ী পুনঃনির্দেশের সংকেত দেয়, যার অর্থ যে সমস্ত ব্যবহারকারীরা একটি পুরানো URL এ প্রবেশ করেন তাদের স্বয়ংক্রিয়ভাবে একটি নতুন URL এ পাঠানো হবে।
একটি 301 Redirects পুরানো ইউআরএল থেকে নতুন ইউআরএলে সমস্ত র্যাঙ্কিং পাওয়ার আশা করে।
যখন কোনও পৃষ্ঠা স্থায়ীভাবে কোনও ওয়েবসাইট থেকে সরানো হয় তখন এটি সবচেয়ে বেশি ব্যবহৃত হয়।
আড়ও পড়ুনঃ
এই টপিক টি পুরোটা পড়ার জন্য আপনাকে ধন্যবাদ, এই টপিক এর ভিতর কোন কিছু বুঝতে সমস্যা হলে আপনারা কমেন্ট করুন। আশা করি, উত্তর দেওয়ার চেষ্টা করবো। ধন্যবাদ Amarload.com এর সাথে থাকার জন্য।
.png)